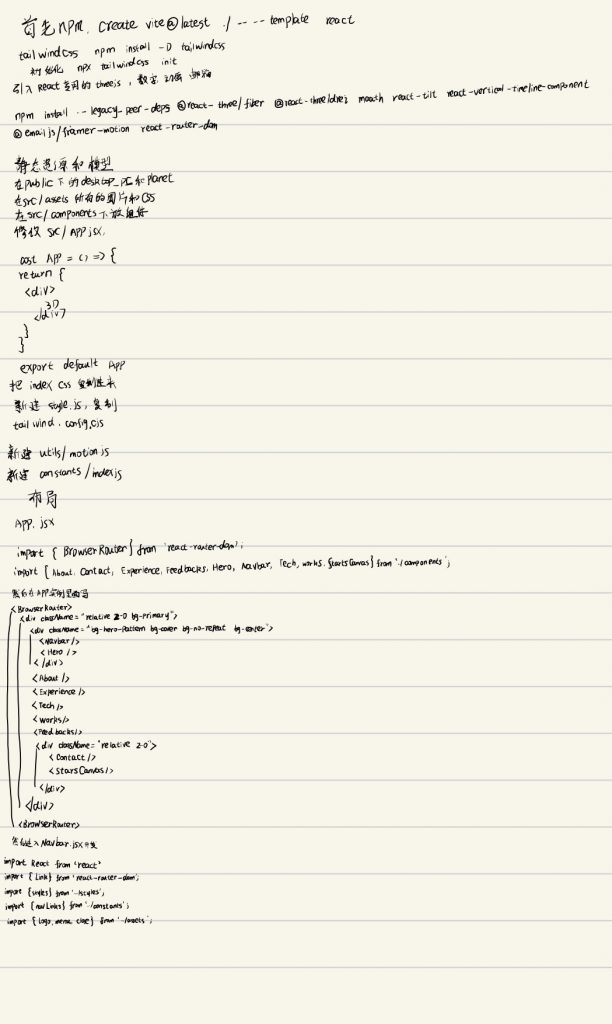
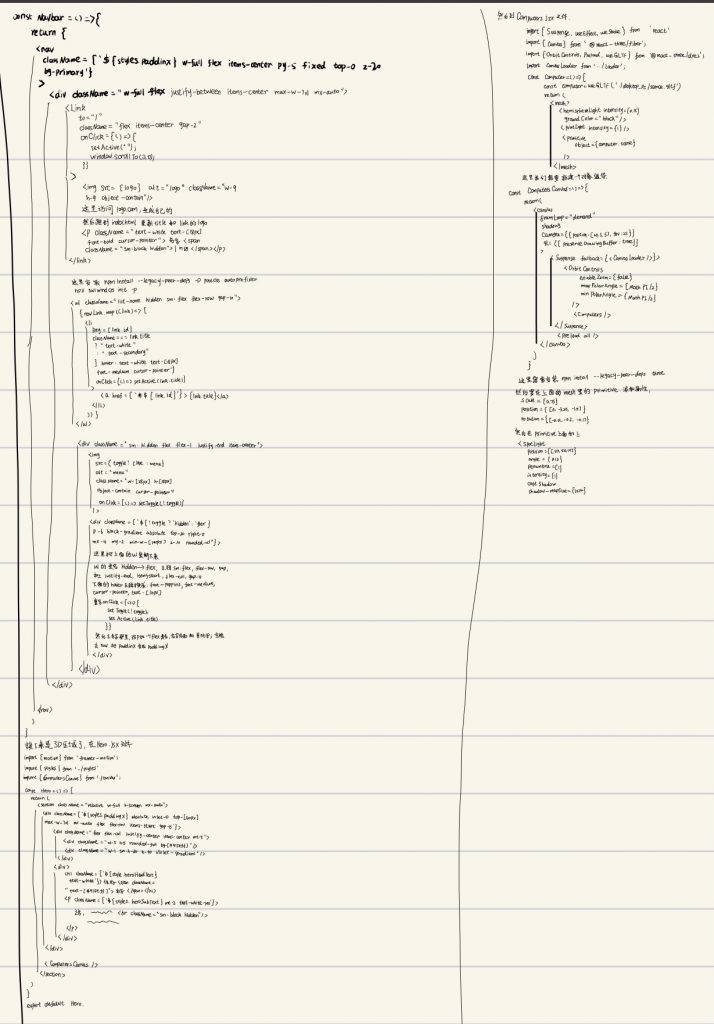
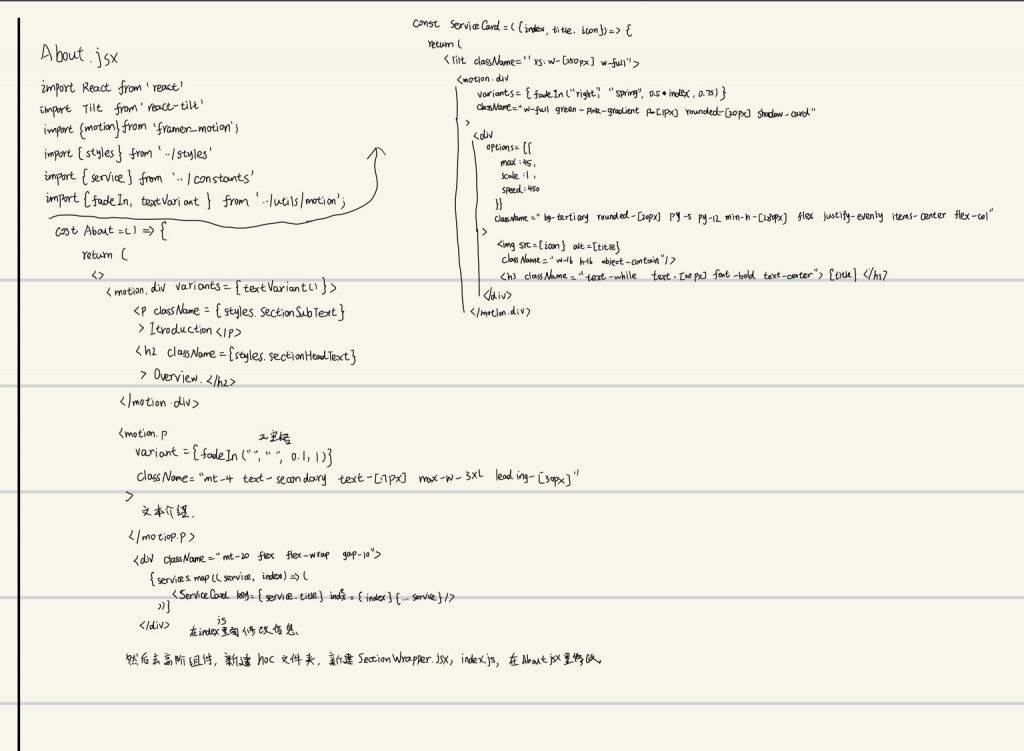
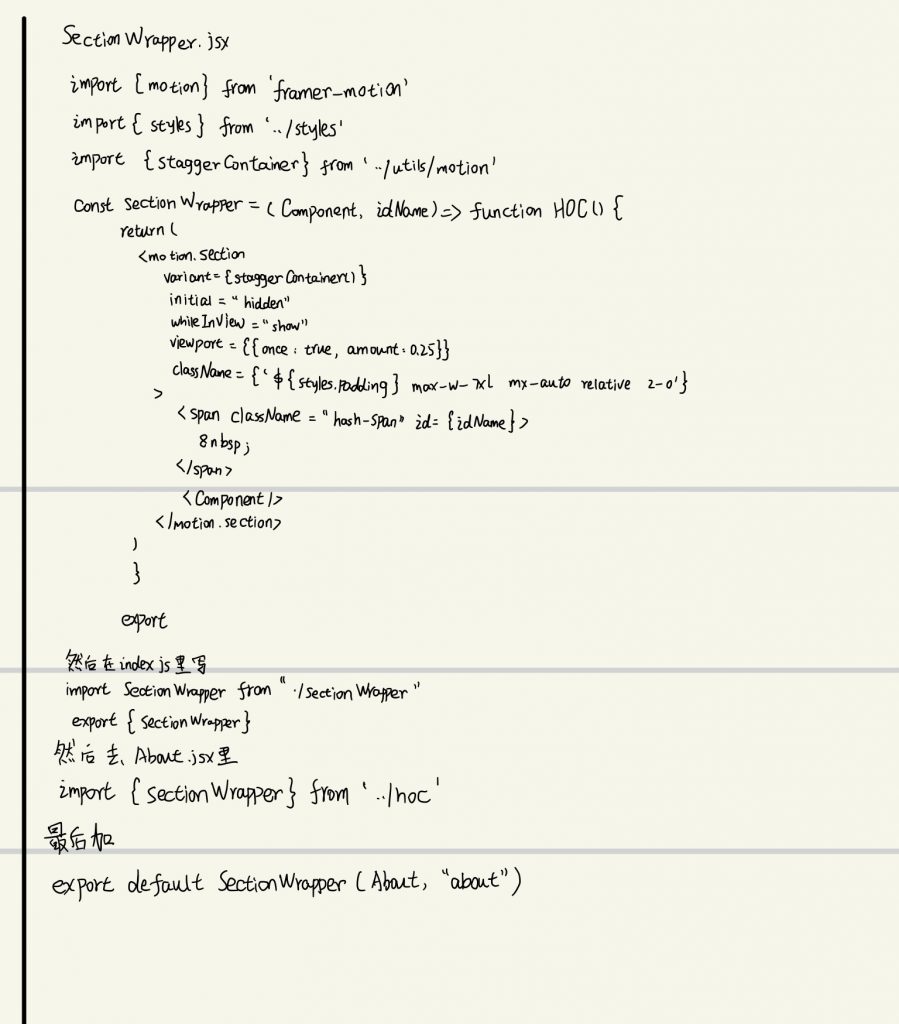
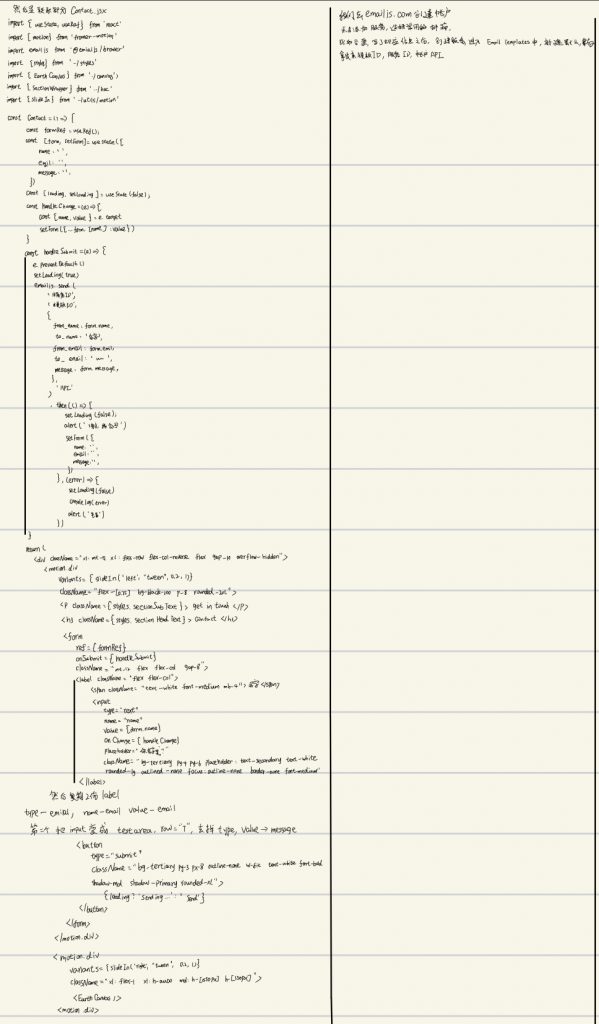
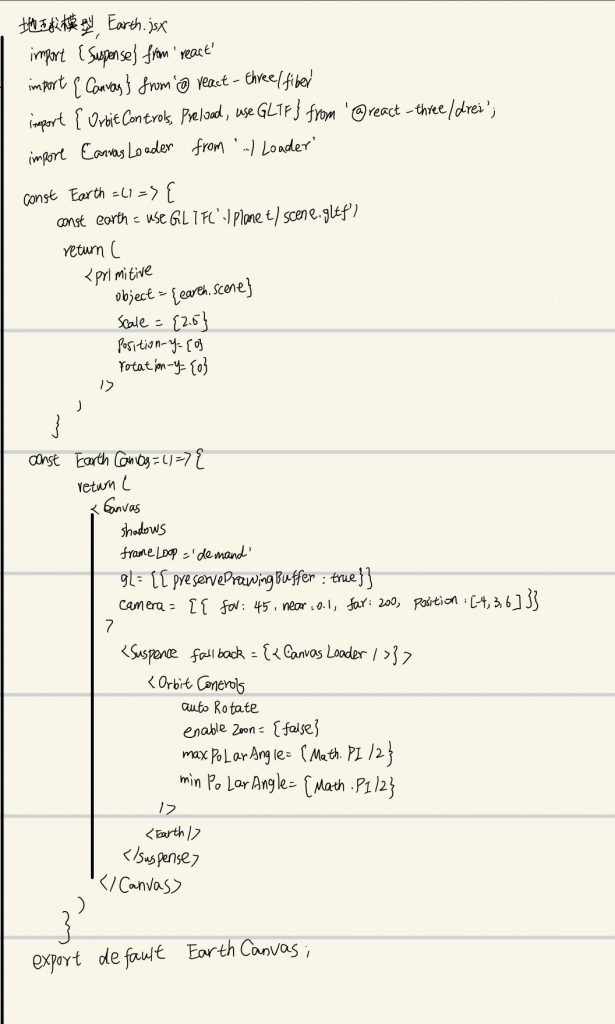
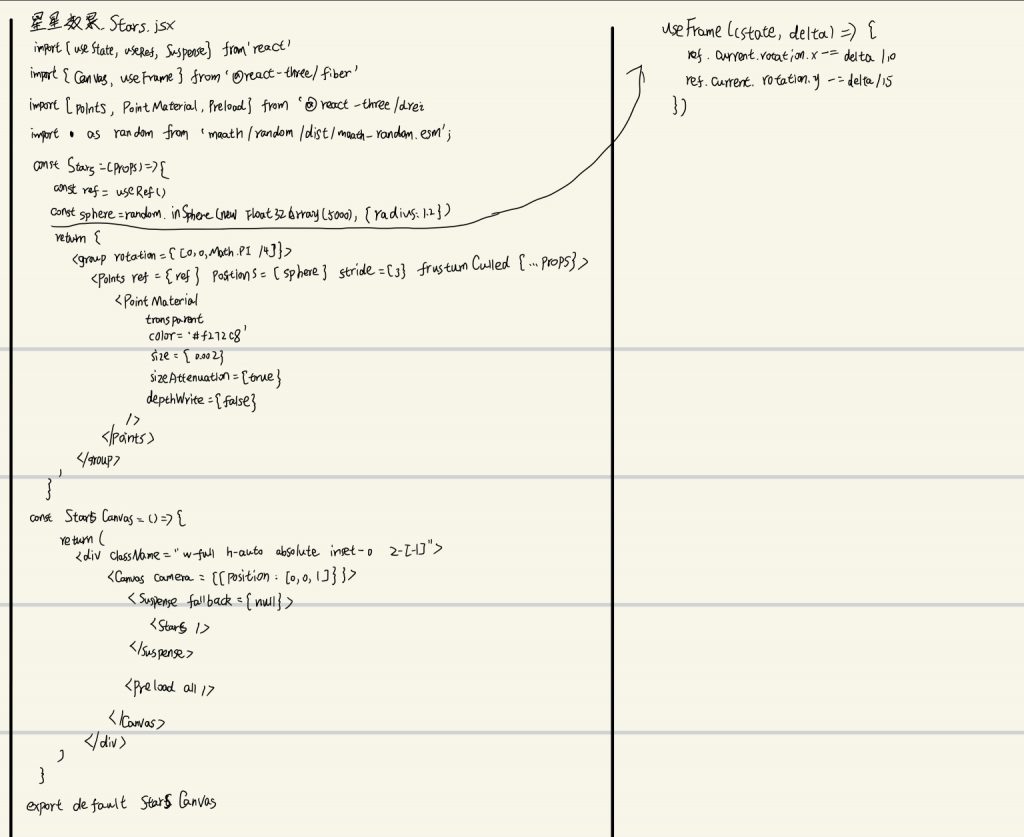
整体实现思路是react和three以及一些其他组件库比如tailwindcss等,主要需要编写的文件为,APP,Navbar,Hero,Computers,Loader,About,SectionWrapper,Experience,Tech,Ball,Works,Feedbacks,Contact,Earth,Stars
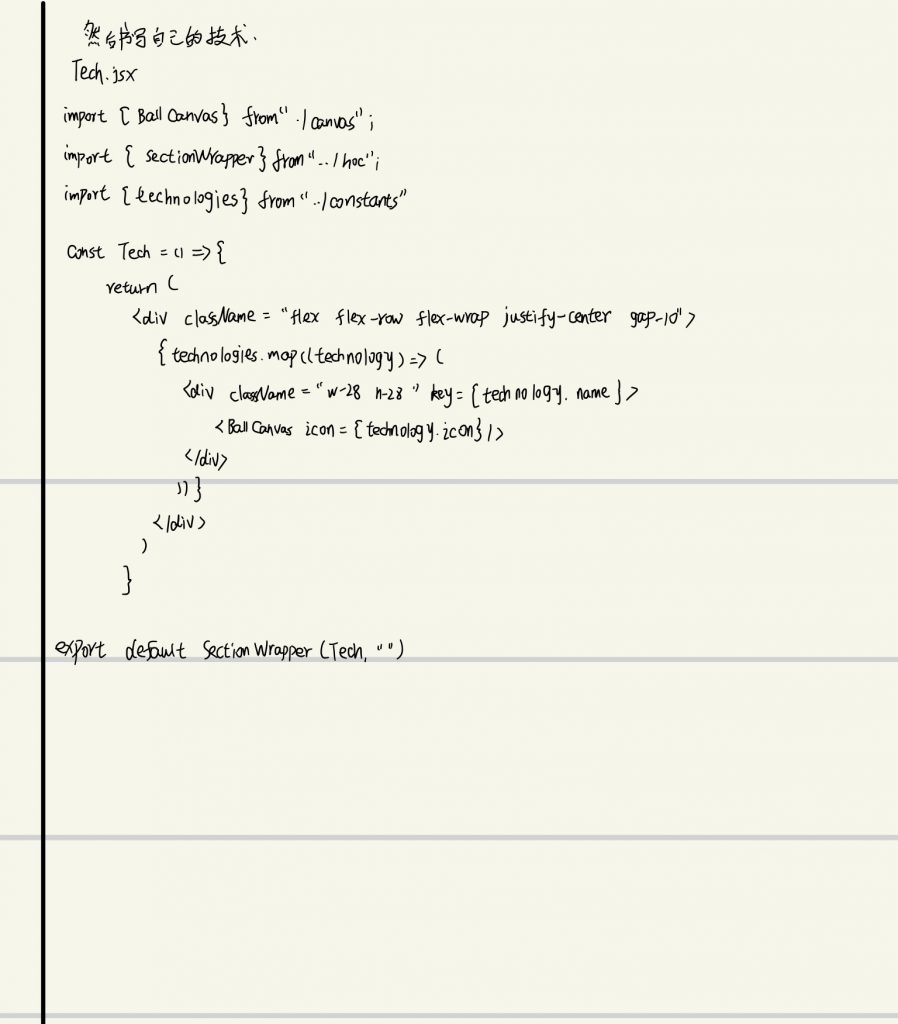
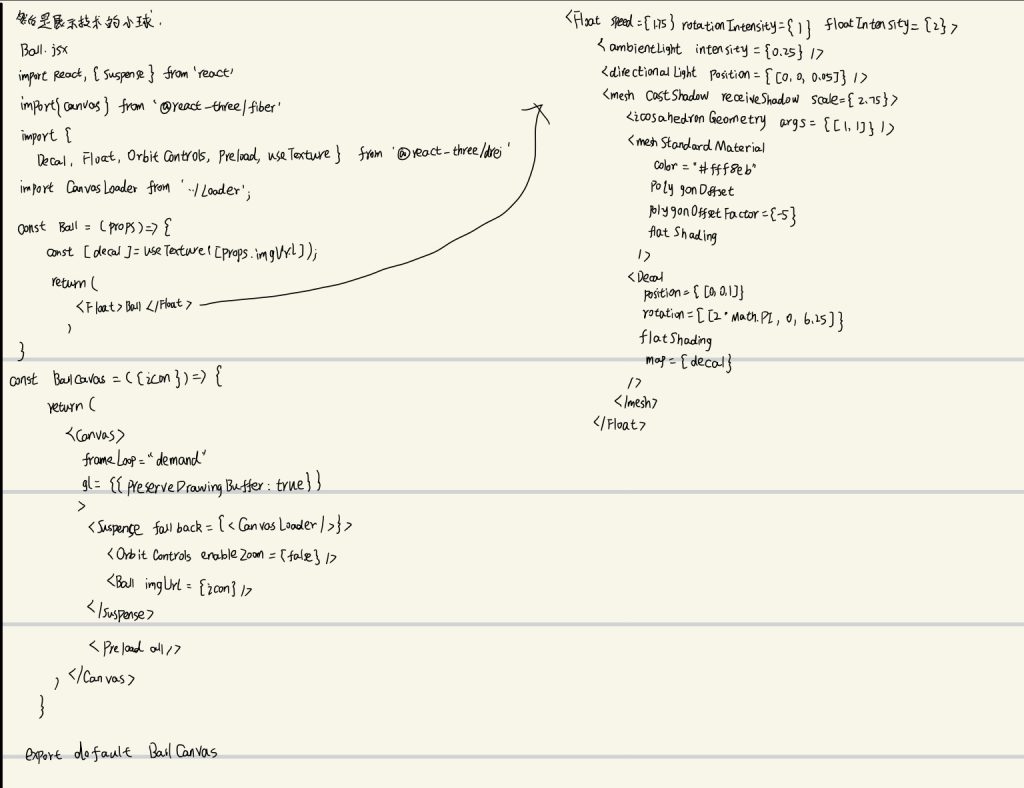
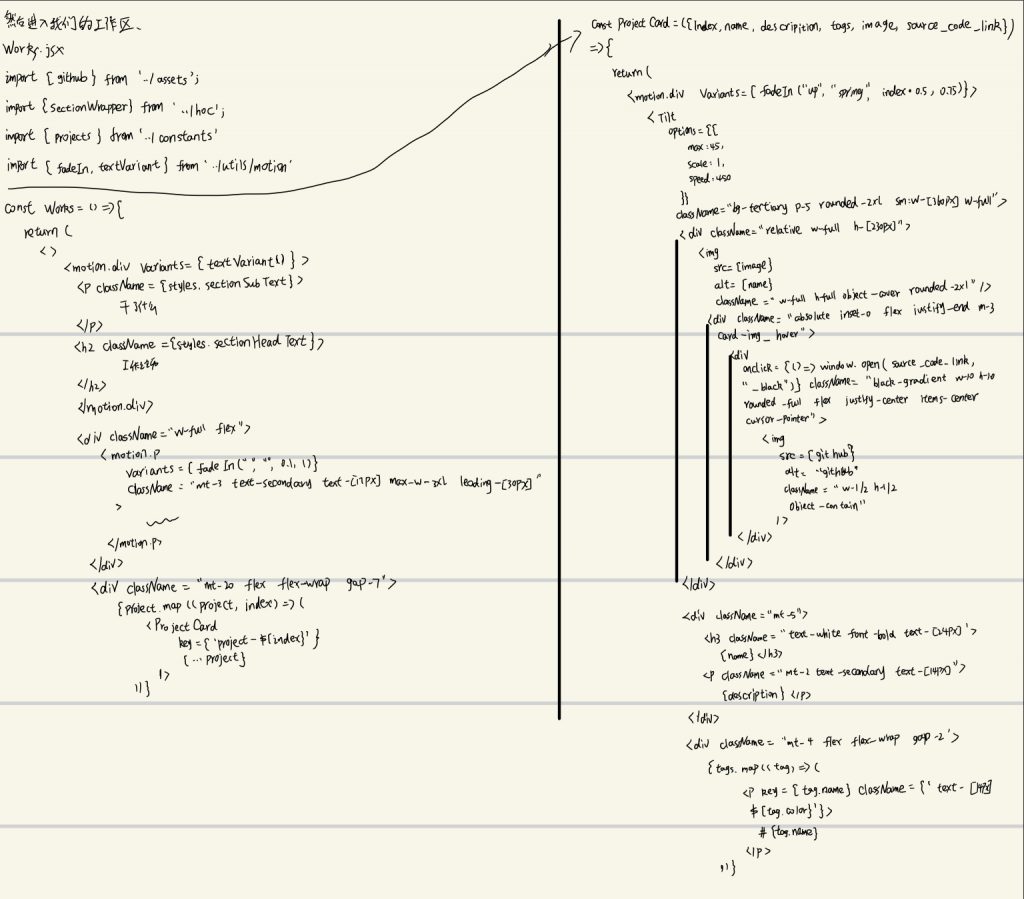
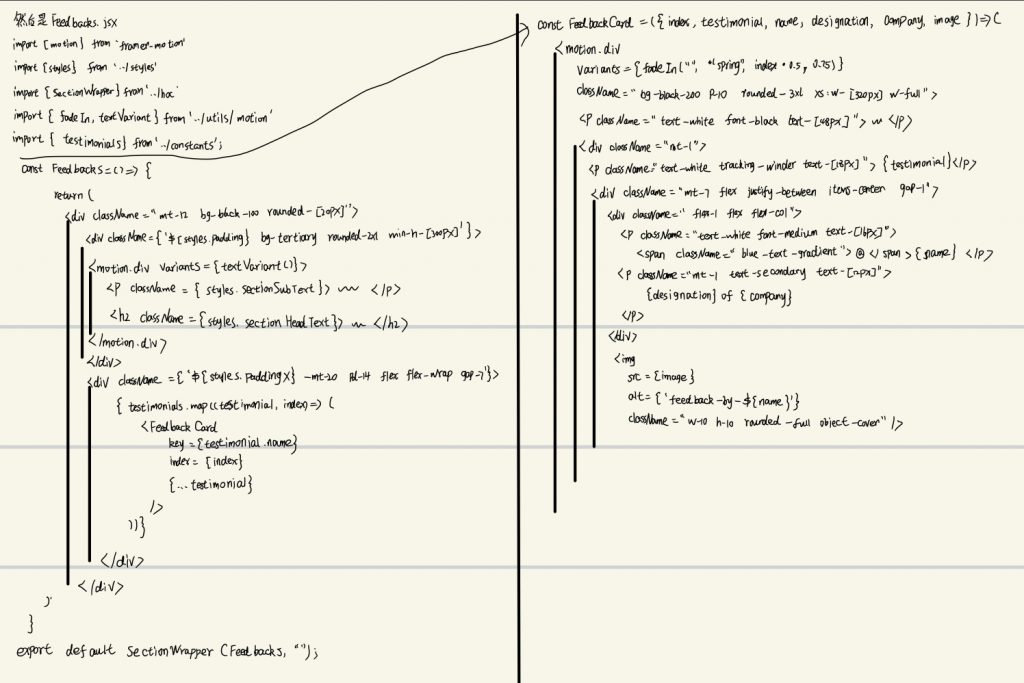
APP主要是整个页面的框架,Navbar是头部导航,Hero是页面主题,Computers是3D电脑模型,Loader是加载模型,About是介绍自己,SectionWarpper是封装组件,Experience是经历介绍,Tech是技术,Ball是小球模型,Works是成功展示,Feedbacks是投资,Contact是联系我,Earth是地球模型,Stars是星星模型。











目前是第一次尝试,后面会不断优化
