一、项目介绍
使用canvas实现疫情数据可视化,包括图表,游戏。
Github 地址:https://github.com/testforweb/demo-repository/tree/dev
二、项目分工
| 团队成员 | 主要贡献 |
| 李碧拓,刘子璐 | 项目整体布局,UI美化,游戏制作 |
| 吴志浩,吴娇雅 | 图表开发,UI美化 |
| 谭凯,方威威 | 图表开发 |
三、项目实现
3.1 技术选型与相关开发文档
整体框架,使用vue-cli+vue-router+ElementUI实现整个项目的搭建开发
主页面,header和main构成,header放导航栏,main主要概述简介,这次可视化的目的和意义,小组成员介绍。
3.2 架构设计
vue/cli版本5.8.0
vue create dataview
手动选择需要的包babel和router
添加到git仓库
git remote add origin https://github.com/testforweb/demo-repository.git
切换分支
git branch dev
git checkout dev
git add .
git commit -m “初始化”
git pull origin dev –allow-unrelated-histories
git config –global http.sslVerify “false”
git push origin dev
3.3 项目代码介绍

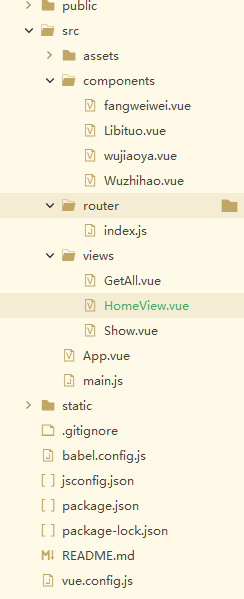
如图,其中HomeView作为主页面,中间通过router-view标签实现页面跳转,GetAll展示项目简介,Show展示小组实现的数据可视化,其中Show里面分别引入components中小组每个成员的可视化制作,router文件夹内的index.js设置路由,public目录下是游戏的静态资源。
四、测试结果
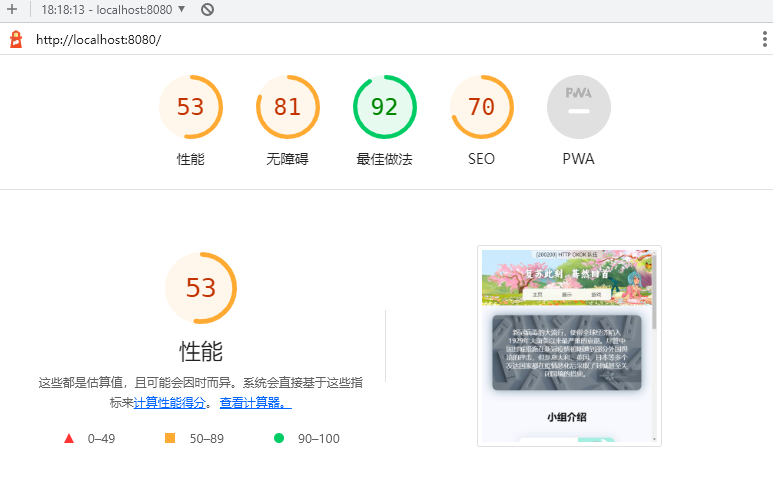
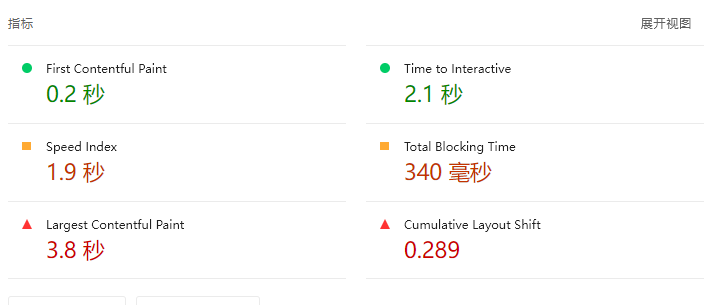
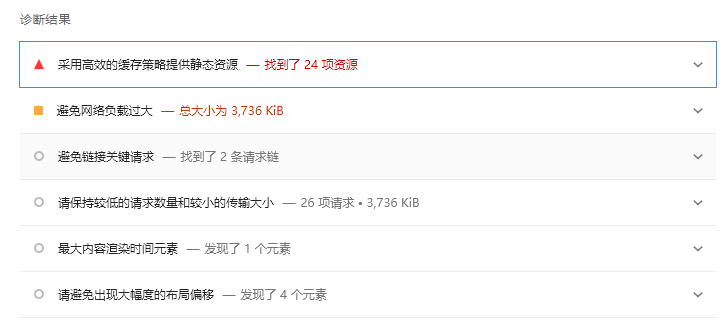
使用lighthouse进行前端性能测试



经过上面的分析得出,最主要的问题是图片使用过多,而使用最多图片的地方就是仿照bilibili的头部,一般来说,解决图片导致的性能问题,我们可以使用图片懒加载方法,但是由于我们为了能使页面更好看,就选择了牺牲部分性能,来达到好看的效果。
五、Demo 演示视频 (必填)
六、项目总结与反思
- 目前仍存在的问题
- 前端图片资源太大,影响性能体现
- 已识别出的优化项
- 压缩图片大小:使用图片压缩工具,可以将图片的文件大小减小,例如使用 TinyPNG、ImageOptim 等工具。这种方式可以减少图片的文件大小,提高页面加载速度。
- 选择合适的图片格式:不同的图片格式有不同的特点和适用场景。比如,JPEG 格式适用于照片等大面积颜色变化的图片,而 PNG 格式适用于透明背景、图标等小面积颜色变化的图片。选择合适的图片格式可以减少图片的文件大小,提高页面加载速度。
