需求分析
用户身份验证:
用户注册:允许新用户创建账户,输入基本信息。
用户登录:已注册用户可以通过用户名和密码登录。
修改个人信息:用户可以在个人中心修改自己的资料,如姓名、联系方式等。
成绩管理:
成绩查询:用户可以查看各科成绩、总成绩、班级和年级排名。
成绩详情:用户可以查看每门科目的详细分数,包括每个题目的得分情况。
成绩分析:通过表格和图表(如折线图、柱状图)展示成绩趋势,包括个人成绩与平均分的对比。
水平诊断:
历史成绩分析:根据学生的历史成绩数据,提供学习成绩的诊断报告。
雷达图展示:展示学生在每次考试中的表现,以及与历史表现的对比。
原卷管理:
原卷查看:用户可以查看每次考试的原卷图片。
原卷下载:用户可以将原卷图片下载到本地。
批阅信息输入:用户可以为不同类型的题目(选择题、判断题、大题等)输入批阅信息。
成绩报告:
报告查询:用户可以查看历次考试的成绩报告,包括基本信息、成绩、排名、诊断雷达图和评语建议。
界面和交互:
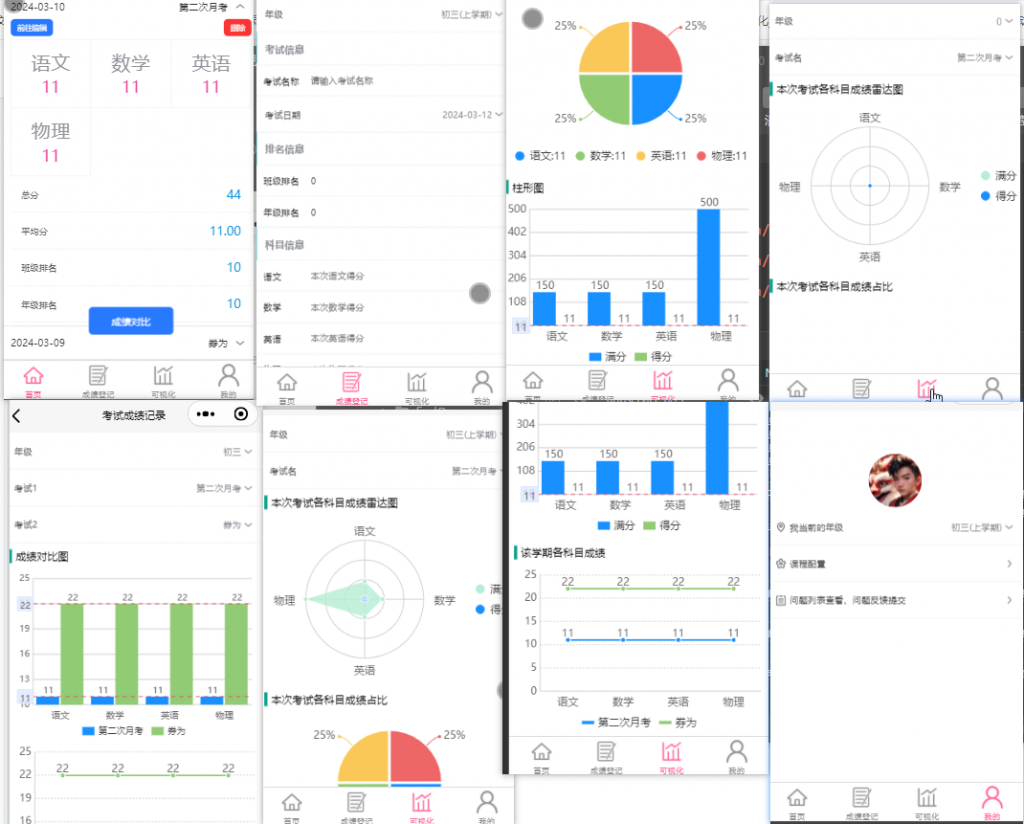
首页:提供一个直观的界面,用户可以快速访问考试成绩、各科详情、班级年级排名等信息。
筛选功能:用户可以根据科目和时间筛选成绩信息。
数据可视化:使用图表工具展示成绩数据和趋势,以便用户更好地理解自己的学习情况。
功能规划
用户认证模块:
注册:收集用户基本信息,如姓名、学号、密码等。
登录:验证用户身份,提供登录接口。
个人信息管理:允许用户查看和修改个人资料。
成绩管理模块:
成绩录入:教师或管理员可以录入学生的考试成绩。
成绩查询:学生可以查看各科成绩、总成绩、排名等。
成绩详情:学生可以查看每门科目的详细分数分布。
成绩分析:提供成绩趋势分析,包括图表展示。
水平诊断模块:
历史成绩分析:分析学生历史成绩,提供学习进步和不足的反馈。
成绩雷达图:展示学生在不同科目上的表现。
原卷管理模块:
原卷上传:教师或管理员上传考试原卷。
原卷查看:学生可以查看自己的考试原卷。
原卷下载:学生可以将原卷保存到本地。
批阅信息录入:教师可以输入对原卷的批阅信息。
成绩报告模块:
报告生成:系统根据成绩数据生成成绩报告。
报告查看:学生可以查看历次考试的成绩报告。
数据可视化模块:
图表展示:使用图表工具展示成绩数据,如折线图、柱状图、雷达图等。
数据筛选:允许用户根据科目、时间等条件筛选成绩数据。
系统管理模块:
用户管理:管理用户账户,包括权限设置。
数据备份与恢复:确保数据安全,提供数据备份和恢复功能。
系统设置:配置系统参数,如考试科目、班级信息等。
用户支持模块:
帮助文档:提供用户操作指南和常见问题解答。
反馈通道:用户可以提出问题和建议。
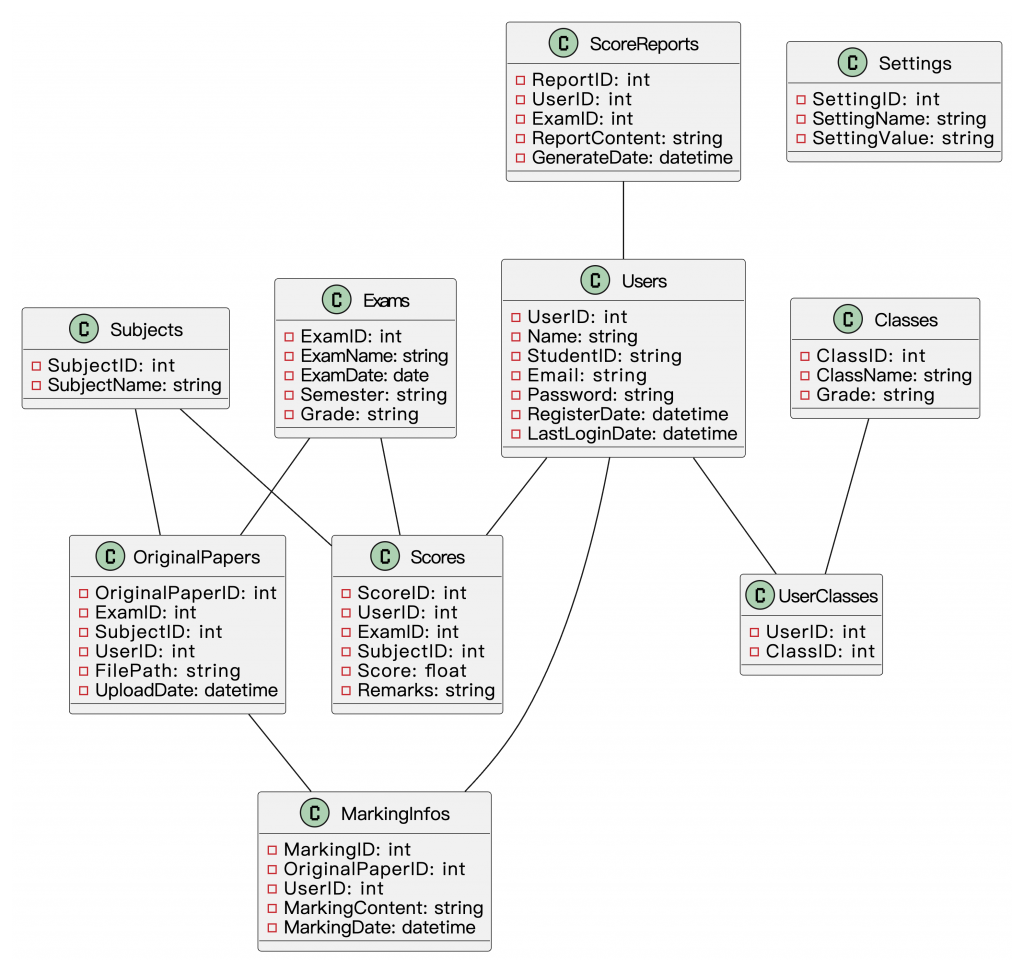
数据库类图
代码
@startuml
class Users {
-UserID: int
-Name: string
-StudentID: string
-Email: string
-Password: string
-RegisterDate: datetime
-LastLoginDate: datetime
}
class Classes {
-ClassID: int
-ClassName: string
-Grade: string
}
class Subjects {
-SubjectID: int
-SubjectName: string
}
class Exams {
-ExamID: int
-ExamName: string
-ExamDate: date
-Semester: string
-Grade: string
}
class Scores {
-ScoreID: int
-UserID: int
-ExamID: int
-SubjectID: int
-Score: float
-Remarks: string
}
class OriginalPapers {
-OriginalPaperID: int
-ExamID: int
-SubjectID: int
-UserID: int
-FilePath: string
-UploadDate: datetime
}
class MarkingInfos {
-MarkingID: int
-OriginalPaperID: int
-UserID: int
-MarkingContent: string
-MarkingDate: datetime
}
class ScoreReports {
-ReportID: int
-UserID: int
-ExamID: int
-ReportContent: string
-GenerateDate: datetime
}
class UserClasses {
-UserID: int
-ClassID: int
}
class Settings {
-SettingID: int
-SettingName: string
-SettingValue: string
}
Users -- Scores
Users -- UserClasses
Users -- MarkingInfos
Classes -- UserClasses
Subjects -- Scores
Subjects -- OriginalPapers
Exams -- Scores
Exams -- OriginalPapers
OriginalPapers -- MarkingInfos
ScoreReports -- Users
@enduml

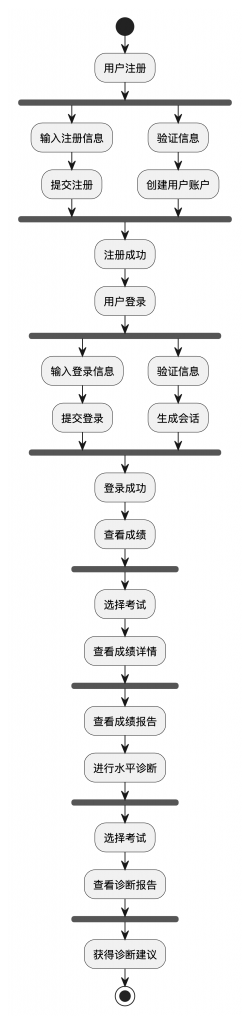
流程图
代码
@startuml
start
:用户注册;
fork
:输入注册信息;
:提交注册;
fork again
:验证信息;
:创建用户账户;
end fork
:注册成功;
:用户登录;
fork
:输入登录信息;
:提交登录;
fork again
:验证信息;
:生成会话;
end fork
:登录成功;
:查看成绩;
fork
:选择考试;
:查看成绩详情;
end fork
:查看成绩报告;
:进行水平诊断;
fork
:选择考试;
:查看诊断报告;
end fork
:获得诊断建议;
stop
@enduml

接口设计
用户认证接口:
POST /api/register:注册新用户。
POST /api/login:用户登录。
PUT /api/users/{userID}:更新用户信息。
GET /api/users/{userID}:获取用户信息。
成绩管理接口:
POST /api/scores:录入成绩。
GET /api/scores:查询成绩列表。
GET /api/scores/{scoreID}:获取特定成绩详情。
PUT /api/scores/{scoreID}:更新成绩。
DELETE /api/scores/{scoreID}:删除成绩。
考试信息接口:
POST /api/exams:创建新考试。
GET /api/exams:获取考试列表。
GET /api/exams/{examID}:获取特定考试详情。
PUT /api/exams/{examID}:更新考试信息。
DELETE /api/exams/{examID}:删除考试。
科目信息接口:
POST /api/subjects:添加新科目。
GET /api/subjects:获取科目列表。
GET /api/subjects/{subjectID}:获取特定科目详情。
PUT /api/subjects/{subjectID}:更新科目信息。
DELETE /api/subjects/{subjectID}:删除科目。
原卷管理接口:
POST /api/originalPapers:上传原卷。
GET /api/originalPapers/{originalPaperID}:下载原卷。
PUT /api/originalPapers/{originalPaperID}:更新原卷信息。
DELETE /api/originalPapers/{originalPaperID}:删除原卷。
批阅信息接口:
POST /api/markingInfos:添加批阅信息。
GET /api/markingInfos/{markingInfoID}:获取批阅信息。
PUT /api/markingInfos/{markingInfoID}:更新批阅信息。
DELETE /api/markingInfos/{markingInfoID}:删除批阅信息。
成绩报告接口:
POST /api/scoreReports:生成成绩报告。
GET /api/scoreReports/{reportID}:获取成绩报告。
GET /api/scoreReports:获取成绩报告列表。
班级信息接口:
POST /api/classes:添加新班级。
GET /api/classes:获取班级列表。
GET /api/classes/{classID}:获取特定班级详情。
PUT /api/classes/{classID}:更新班级信息。
DELETE /api/classes/{classID}:删除班级。
用户班级关联接口:
POST /api/userClasses:关联用户和班级。
GET /api/userClasses/{userID}:获取用户所属班级。
DELETE /api/userClasses/{userClassID}:解除用户班级关联。
系统设置接口:
POST /api/settings:添加系统设置。
GET /api/settings/{settingID}:获取系统设置。
PUT /api/settings/{settingID}:更新系统设置。
使用到新的组件库:uCharts
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台。
官方文档:
https://www.ucharts.cn/v2/#/guide/index
展示