需求分析
用户认证:
用户登录:家长可以通过手机号、邮箱和密码登录系统。
用户注册:新家长需要注册账号,填写必要的信息并设置密码。
忘记密码:提供找回密码的功能。
学生信息管理:
录入学生信息:家长可以添加学生的基本信息,如姓名、年龄、性别、照片等。
编辑学生信息:家长可以修改学生的信息。
查看学生信息:家长可以查看已录入的学生信息列表。
缴费管理:
缴费信息展示:展示学生的待缴费项目和金额。
在线支付:家长可以通过在线支付平台完成缴费。
缴费记录:记录每次缴费的详情,包括缴费时间、金额和缴费项目。
退费管理:
退费申请:家长可以提交退费申请,包括申请原因和申请金额。
退费审核:管理员审核退费申请,批准后执行退费。
退费记录:记录每次退费的详情,包括退费时间、金额和处理状态。
学生情况查看:
学生日常情况:家长可以查看学生的日常表现、学习情况等。
床位信息:显示学生的床位分配情况。
饮食计划:展示学生的饮食安排和营养信息。
班级信息:显示学生所在的班级和班主任信息。
接送情况:记录学生的接送时间、人员和状态。
请假管理:
请假申请:家长可以为学生申请请假,填写请假原因和时间段。
请假审核:管理员审核请假申请,批准后通知家长。
请假记录:记录学生的请假详情,包括请假时间、原因和处理状态。
时间筛选功能:
时间选择:家长可以选择具体日期,查看学生在该日的床位、饮食计划、班级、接送情况等。
模块规划:
用户认证模块:
用户登录:提供登录界面,验证用户身份。
用户注册:提供注册界面,收集必要信息并创建账号。
忘记密码:提供密码找回流程,通过手机或邮箱验证用户身份。
学生信息管理模块:
学生信息录入:提供表单界面,供家长录入学生信息。
学生信息编辑:提供编辑界面,供家长修改学生信息。
学生信息查看:提供学生信息列表界面,展示所有已录入的学生信息。
缴费管理模块:
缴费信息展示:展示学生的待缴费项目和金额。
在线支付:集成支付接口,实现安全的在线支付功能。
缴费记录:记录缴费历史,包括缴费时间、金额和缴费项目。
退费管理模块:
退费申请:提供退费申请表单,供家长填写退费信息。
退费审核:管理员界面,用于审核退费申请。
退费记录:记录退费历史,包括退费时间、金额和处理状态。
学生情况查看模块:
学生日常情况:提供学生日常情况展示界面。
床位信息:展示学生的床位分配情况。
饮食计划:展示学生的饮食安排和营养信息。
班级信息:展示学生所在的班级和班主任信息。
接送情况:记录学生的接送时间、人员和状态。
请假管理模块:
请假申请:提供请假申请表单,供家长填写请假信息。
请假审核:管理员界面,用于审核请假申请。
请假记录:记录学生的请假历史,包括请假时间、原因和处理状态。
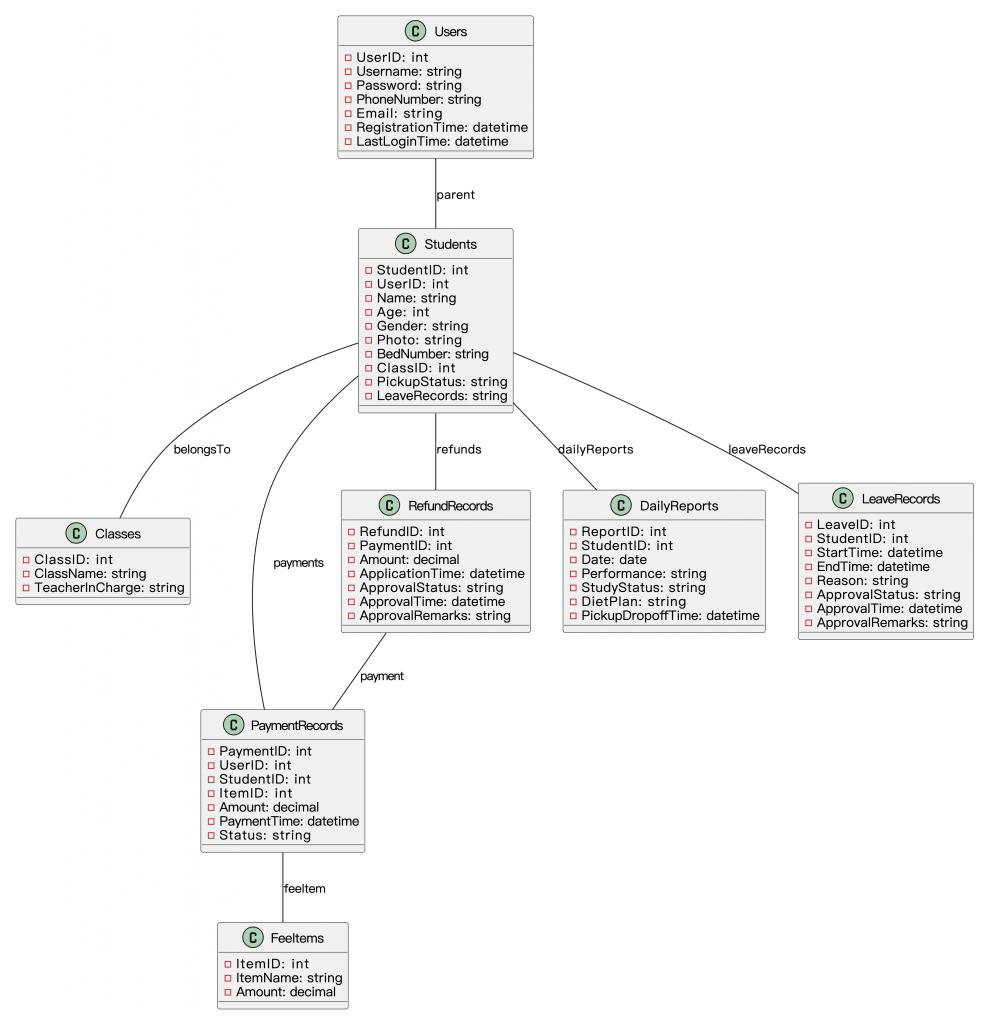
数据库类图实现:
代码:
@startuml
class Users {
-UserID: int
-Username: string
-Password: string
-PhoneNumber: string
-Email: string
-RegistrationTime: datetime
-LastLoginTime: datetime
}
class Students {
-StudentID: int
-UserID: int
-Name: string
-Age: int
-Gender: string
-Photo: string
-BedNumber: string
-ClassID: int
-PickupStatus: string
-LeaveRecords: string
}
class Classes {
-ClassID: int
-ClassName: string
-TeacherInCharge: string
}
class FeeItems {
-ItemID: int
-ItemName: string
-Amount: decimal
}
class PaymentRecords {
-PaymentID: int
-UserID: int
-StudentID: int
-ItemID: int
-Amount: decimal
-PaymentTime: datetime
-Status: string
}
class RefundRecords {
-RefundID: int
-PaymentID: int
-Amount: decimal
-ApplicationTime: datetime
-ApprovalStatus: string
-ApprovalTime: datetime
-ApprovalRemarks: string
}
class DailyReports {
-ReportID: int
-StudentID: int
-Date: date
-Performance: string
-StudyStatus: string
-DietPlan: string
-PickupDropoffTime: datetime
}
class LeaveRecords {
-LeaveID: int
-StudentID: int
-StartTime: datetime
-EndTime: datetime
-Reason: string
-ApprovalStatus: string
-ApprovalTime: datetime
-ApprovalRemarks: string
}
Users -- Students : parent
Students -- Classes : belongsTo
Students -- PaymentRecords : payments
Students -- RefundRecords : refunds
Students -- DailyReports : dailyReports
Students -- LeaveRecords : leaveRecords
PaymentRecords -- FeeItems : feeItem
RefundRecords -- PaymentRecords : payment
@enduml

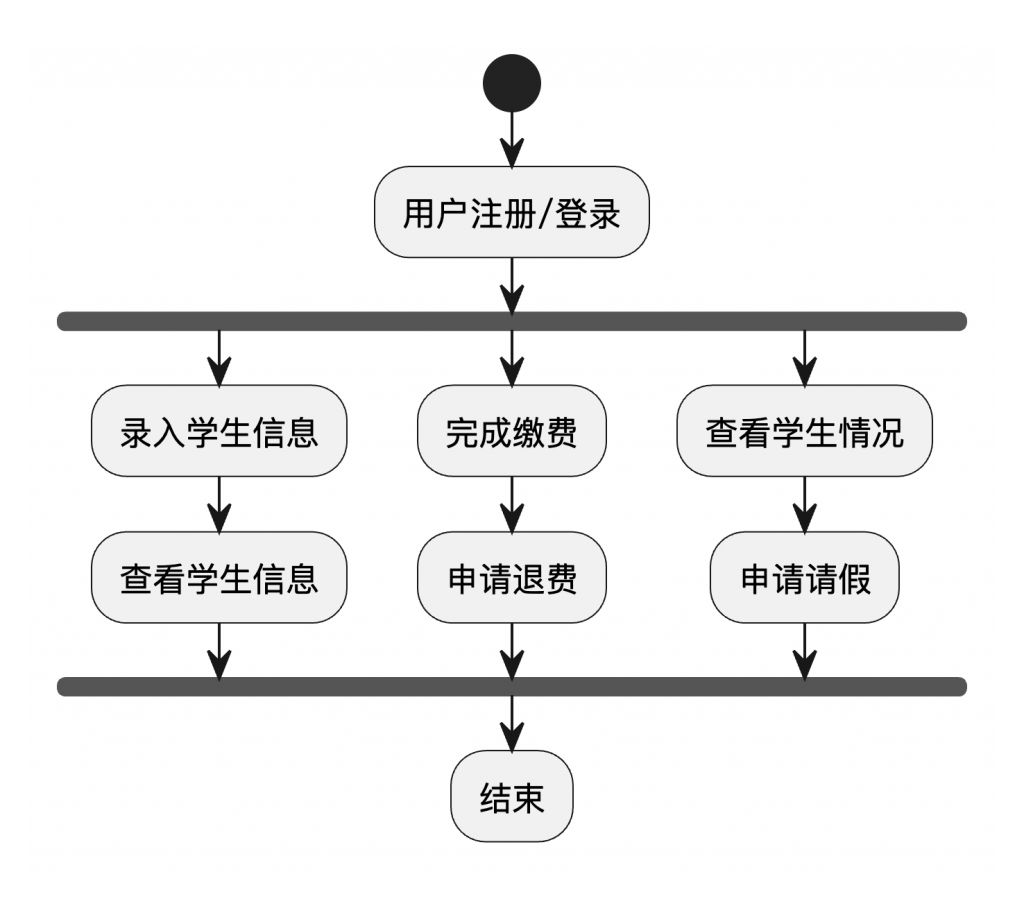
流程图:
代码
@startuml
start
:用户注册/登录;
fork
:录入学生信息;
:查看学生信息;
fork again
:完成缴费;
:申请退费;
fork again
:查看学生情况;
:申请请假;
end fork
:结束;
@enduml

接口设计
用户认证接口:
注册接口:POST /api/users/register
登录接口:POST /api/users/login
忘记密码接口:POST /api/users/forgot-password
重置密码接口:POST /api/users/reset-password
学生信息管理接口:
添加学生信息接口:POST /api/students
编辑学生信息接口:PUT /api/students/{studentId}
获取学生信息列表接口:GET /api/students
获取单个学生信息接口:GET /api/students/{studentId}
缴费管理接口:
获取缴费信息接口:GET /api/payments/{studentId}
创建缴费记录接口:POST /api/payments
获取缴费记录列表接口:GET /api/payment-records/{studentId}
退费管理接口:
申请退费接口:POST /api/refunds
获取退费记录列表接口:GET /api/refund-records/{studentId}
管理员审核退费接口:PUT /api/refunds/{refundId}
学生情况查看接口:
获取学生日常情况接口:GET /api/daily-reports/{studentId}/{date}
获取床位信息接口:GET /api/beds/{studentId}
获取饮食计划接口:GET /api/diet-plans/{studentId}/{date}
获取班级信息接口:GET /api/classes/{classId}
请假管理接口:
申请请假接口:POST /api/leaves
获取请假记录列表接口:GET /api/leave-records/{studentId}
管理员审核请假接口:PUT /api/leaves/{leaveId}
其他接口:
获取接送情况接口:GET /api/pickups/{studentId}/{date}
获取帮助文档接口:GET /api/help
提交用户反馈接口:POST /api/feedback
系统设计实现的手段:
数据库设计,云数据库:
- 表名.init_data.json:数据表初始化数据
- 表名.index.json:表的索引配置,内容示例见下方初始化索引配置示例
- 表名.schema.json:表结构,参考:DB Schema表结构
- 表名.schema.ext.json:DB Schema扩展js,参考:DB Schema扩展js
- validateFunction/xxx.js:扩展校验函数,参考:validateFunction扩展校验函数
- package.json:主要用于配置schema扩展可以使用的公共模块,在database目录右键可以配置这些依赖
功能设计开发,云对象:
HBuilderX中在uniCloud/cloudfunctions目录新建云函数,选择类型为云对象,并创建方法,客户端的js中,import这个云对象,调用它的方法
https://doc.dcloud.net.cn/uniCloud/cloud-obj.html
页面设计,uniapp框架结合vue3.2语法实现,用到了uview库
开发环境:Hbuilder+unicloud云开发
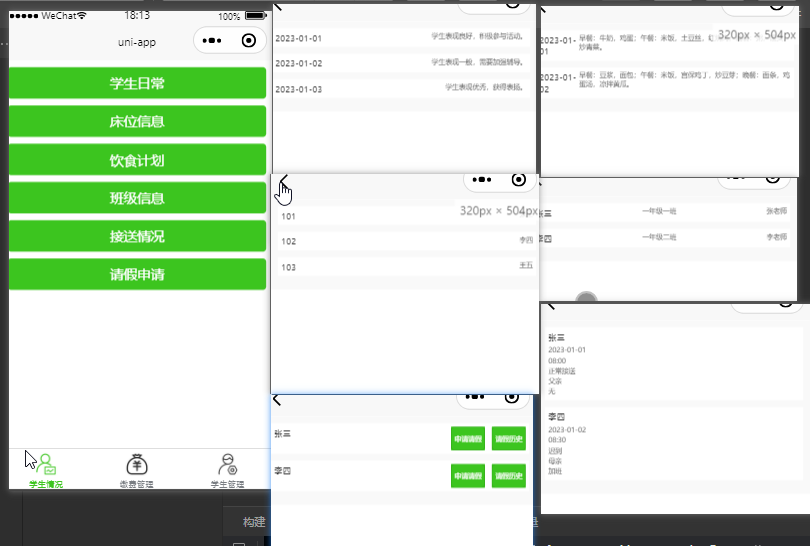
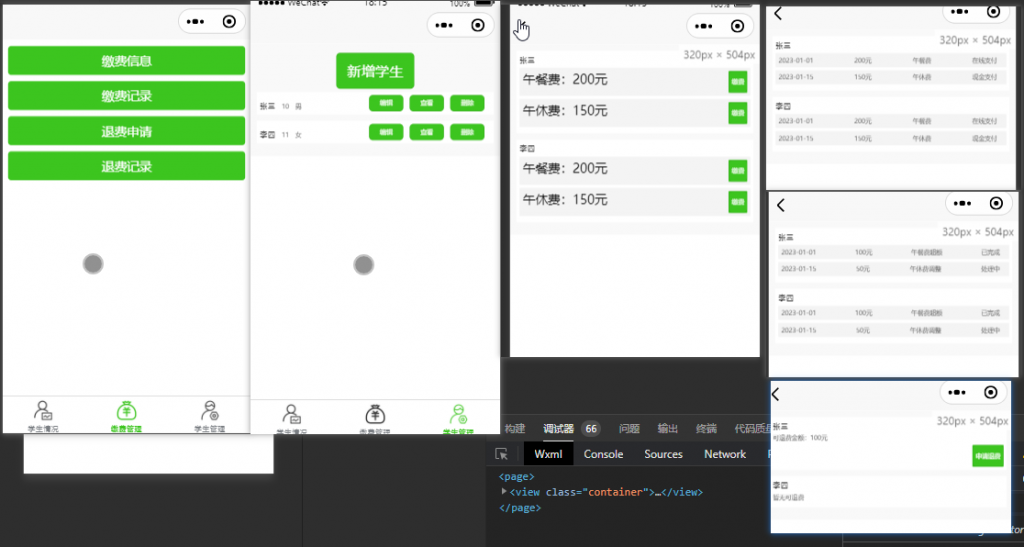
系统展示